Realidad Aumentada
¿Qué es? una visión a través de un dispositivo tecnológico, directa o indirecta, de un entorno físico del mundo real, cuyos elementos se combinan con elementos virtuales para la creación de una realidad mixta en tiempo real. Consiste en un conjunto de dispositivos que añaden información virtual a la información física ya existente, es decir, añadir una parte sintética virtual a lo real. Esta es la principal diferencia con la realidad virtual, puesto que no sustituye la realidad física, sino que sobreimprime los datos informáticos al mundo real.
Actualmente hay dos definiciones mayoritariamente aceptadas, la de P.Milgram & F.Kishino y la de R.Azuma.
La definición creada por Paul Milgram y Fumio Kishino en 1994 llamada Milgram-Virtuality Continuum dice que entre un entorno real y un entorno virtual puro esta la llamada realidad mixta y esta se subdivide en 2, la realidad aumentada (mas cercana a la realidad) y la virtualidad aumentada (mas proxima a la virtualidad pura).
Este grafico define mejor el concepto explicado:

Y la definición aportada por Ronald Azuma en 1997, que acota a la realidad aumentada a la que cumple estos tres requisitos:
- Combinación de elementos virtuales y reales.
- Interactividad en tiempo real.
- Información almacenada en 3D.
- Interactividad en tiempo real.
- Información almacenada en 3D.
¿Como funciona?Esto se consigue a través de un dispositivo que cuente como mínimo con la combinación de una cámara y una pantalla. Al visualizar la realidad a través de la pantalla (de un móvil, o unas gafas) observamos la misma realidad en tiempo real, pero el dispositivo se encarga de añadir información adicional como por ejemplo:
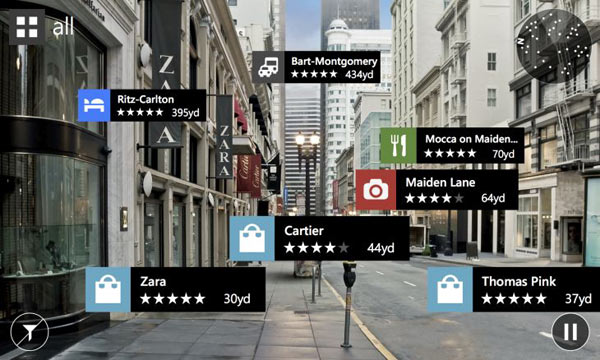
- Turismo: Al observar un paisaje el dispositivo nos puede informar de lugares que podemos visitar y a que distancia estamos de los mismos.
- Objetos Virtuales: Mediante un trozo de papel en el que hay dibujado una figura geométrica simple, el software puede recrear un objeto virtual y este ser añadido a la realidad para ser observado. Existen en la actualidad aplicaciones útiles en marcha que van desde los juegos, a probadores de relojes.
- Educación: Por ejemplo al visitar un museo podemos visualizar un cuadro o una escultura a través del dispositivo que estemos utilizando y este nos ofrecerá información en pantalla acerca del autor, fecha, estilo, etc...
- Medicina: A un cirujano le puede aportar información útil en tiempo real, como por ejemplo el numero de latidos, temperatura, bordes de un tumor, etc...
¿Puedo probar? Por supuesto! Gracias a su gran auge, actualmente existen varias herramientas gratuitas.
En este post, hablaremos sobre la primera herramienta de Realidad Aumentada, que probaremos “Aumentaty”
Para ello necesitaremos descargar el software desde su web. Encontraremos varias herramientas desde la zona de descargas.
Nosotros, utilizaremos el Author para crear nuestro espacio con los objetos virtuales y el visor.
DESCARGAR
DESCARGAR
Desde Author, podremos asociar cada marcador con un objeto virtual.
Por defecto nos vienen varios objetos, que son partes del cuerpo humano. En nuestro caso, descargaremos algunos objetos desde internet. Podemos encontrar multitud de webs que ofrecen descargas gratuitas de una gran variedad de objetos en 3D.
Para probar, he utilizado esta web:
Podemos descargar los modelos en el formato 3DS conservando colores y algunas texturas. Aunque los modelos más elaborados son de pago.
Desde Author, podremos importar todos estos modelos que nos descarguemos a la biblioteca de modelos. Y desde ahi, podremos arrastrar el modelo que queramos en uno de los 20 marcadores disponibles.

Y como una imagen, vale más que ... pues aqui os dejo dos tutoriales muy sencillos donde se explica paso a paso.
Podemos ver, que es una herramienta con un potencial enorme. Está claro, que esta tecnología solo está en sus inicios, y que nos depara grandes avances para el ser humano. Consiguiendo mezclar realidad y todo tipo de contenidos multimedia.
Y para despedirme, aqui les dejo un pequeño video con algunas de las pruebas que he realizado con Aumentaty.
Hasta después de Semana Santa ;)